A Simple Introduction to Web Sockets

HTTP
Every technology was made to fix some problem, for web sockets, it was the limitations of the HTTP protocol. But before we move on to its problems, let us quickly cover HTTP.
- HTTP (Hypertext-Transport-Protocol) is a protocol used to transmit hypermedia documents such as HTML (Hypertext-Markup-Language).
- It is built upon the TCP (Transmission Control Protocol).
So how does HTTP work?
It's pretty simple, you have two entities, the client, and the server. In web-development terms, the client is your frontend, and the server is the backend.
The process goes like this:
- The clients opens a TCP connection.
- The client then sends a request (GET, POST, etc...) to the server and waits for a response.
- The server receives and processes the request, then returns back the appropriate data to the client.
- The client receives the response and closes the TCP connection.
In a nutshell, it works like this, there are other variations of HTTP such as HTTP 1.1, HTTP 2, and HTTP 3. They work differently but essentially it's all request-response. Feel free to research them on your own time.
This approach of request-response works great. It is still used today (2021) and will be used in the future, but it has some flaws.
Problems with HTTP
Over time, web sites became more and more complex. Facebook started out as a simple social media site, but now it isn't just a site, it's a whole platform. The world became more connected, messaging apps started to dominate the market.
People wanted to text each other in real-time.
Unfortunately, HTTP wasn't made for this.
As you may recall, HTTP architecture is request-response, the client must initiate the connection, and once it receives its data, it closes it. But what if we want the server to send updated data to the client, for example, someone sends a message to a group chat, then all other members must be notified. The user can simply refresh the page, and fetch the updated data, but this is a horrible experience for the user.
Smart computer scientists realized this and concluded that we need to create a new protocol.
Web Sockets
This is where web sockets come into the picture, web sockets is a protocol that allows bi-directional communication between the server and the client over a single TCP connection.
Okay, this may sound complicated but don't worry it's not.
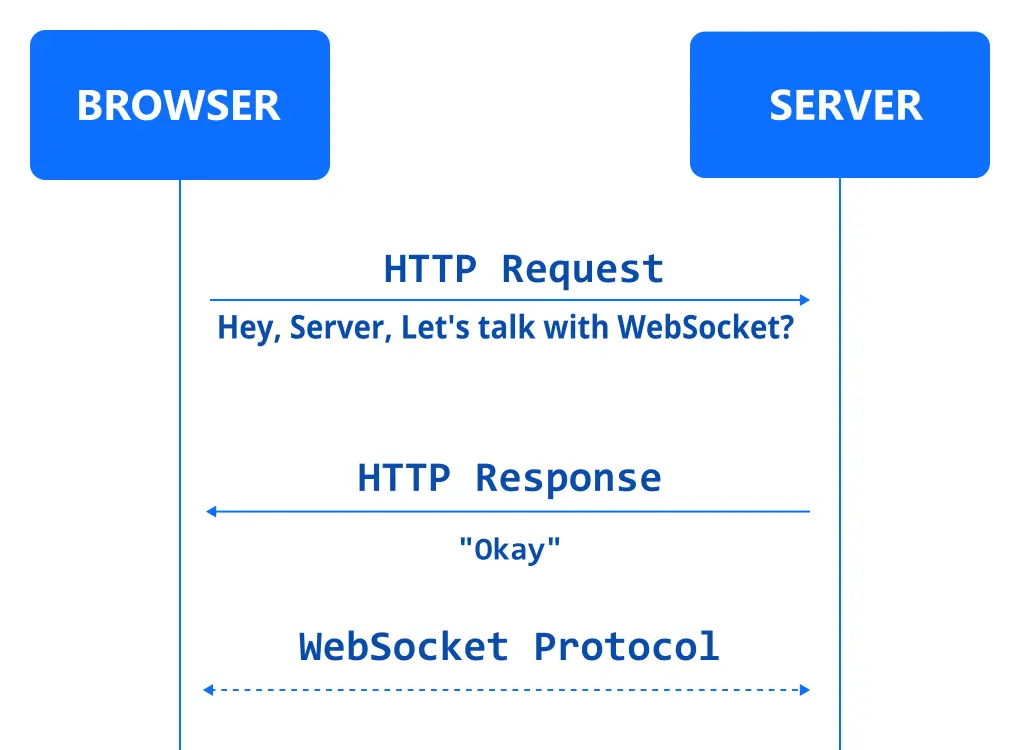
Let's go through the flow of web sockets.
- The client sends a request to the server, requesting to change the protocol.
- The server receives the request, and if it supports web sockets, it would change its protocol to it.
- Web socket connection is open and the client and server can continuously talk to each other.
Step 1 and 2 are known as the web socket handshake.
With web sockets now, the server can send the new messages back to the client, whenever it gets updated.
Web Sockets Use Cases
- Messaging
- Social feeds
- Multiplayer games
- Collaborative editing/coding
- Clickstream data
- Financial tickers
- Sports updates
- Multimedia chat
- Location-based apps
- Online education
Web Sockets Pros and Cons
Technology is not perfect, everything has its strengths and weaknesses. The main advantage of web sockets are:
- It's bi-directional communication.
- It's HTTP compatibility.
- Because it's HTTP compatible, it's also firewall-friendly.
The downsides are:
- Proxying is tricky.
- Load balancing is challenging.
- Stateful — meaning it's hard to horizontally scale.
Alternatives to Web Sockets
There are several alternatives to web sockets, but each has its preferred use case.
- WebHooks
- HTTP streaming
- Web Transport (still very new but definitely keep an eye on it)
Conclusion
I encourage everyone to test out this technology, it's not very hard to implement especially in JavaScript. You can create a simple chat app. Anyways, I hope you learned something today, and as always if you got any questions feel free to leave them down in the comments.